To achieve this new goal we will use another Google service, called Google Docs. This service allows you to create and share through Internet text documents, spreadsheets, slide presentations, drawings and forms.
The form designer Google Docs so we will create a number of fields such as name, email, comments and finally provides the HTML code, integrate into a new blog page.
Create and insert a contact form on the blog
Step 1. Connect to Google Docs
Step 2. If the user interface is in English you follow these steps:
Click top right where the settings icon
Click the Settings Documents menu
Sets the Spanish language and time zone. Click save.
Step 3. Use the button "create new" and indicates that it is a form
Step 4. Design your form with standard fields, you can dial even mandatory.
Step 5. Each field you think you can assign a type (text, paragraph, list, checkbox, etc.)
Step 6. Top right, you have a button "More Actions", select "Insert"
Step 7. Copy the code, return to blogger
Step 8. Create a new page (not post) with the title "Contact"
Step 9. In the "Edit HTML" editing paste the code copied from the form
Step 10. Save the page and verify that it works
Notes: If you have a page navigation menu, the new page will automatically be added as it is at this blog. If not, write to link to the new page and put the link in a prominent blog.
You can further improve the design of the form (new fields, template ...) and this is automatically updated in our blog page.
Enabling email notifications
For every form submitted, the system creates a new record in a spreadsheet automatically. Follow these steps to configure the notification system and alert you by email that you have a new contact.
Go back to Google Docs and click on the Excel sheet associated with the form contact
Go to the Tools menu and click Notification Rules ...
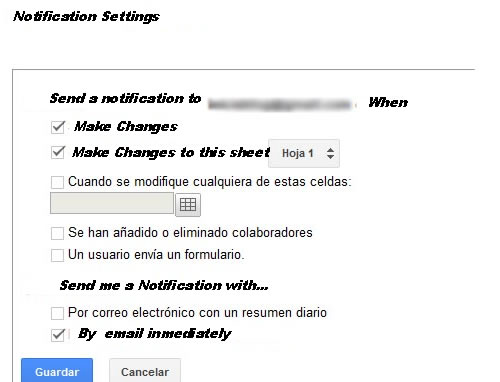
Mark the options as shown in the following graph:

Once configured the notifications just have to run a test yourself ... filled the form.
If you had any questions or problems leave comment in this same e










No comments :
Post a Comment