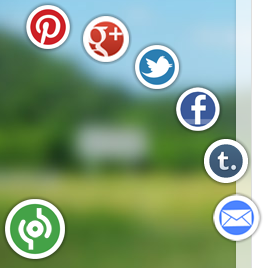
Here i will show you a social bookmarking gadget with a stylish animated effect.This stylish bookmarks gadget a basic share button is placed in the corner of your blog, then on hover 6 icons for the main social bookmarking websites appear in a semicircle.
The buttons that appear are for Pinterest, Google+, Facebook, Twitter, Tumblr and Email.

Add This Animated Stylish Bookmarking Gadget To Your Blog today.
Note:Remember Always Back Up Your Template Before You Make Changes .
To Back Up A Blogger Template follow this Steps.
Step 1. In Your Blogger Dashboard Click The Drop Down Menu For Your Blog > Choose Template > Then Edit Html > Tick The Expand Widget Templates Box .
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code:
</body>
Step 3. Copy and Paste the following code Directly Above / Before </body>
---------------------------------------------------------------------------------------------------------------------------------
<!-- Start Shareaholic Stylish Bookmarks script -->
<script type='text/javascript'>
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script><small><a href='http://tricksblogspot.blogspot.com/2012/05/animated-stylish-social-bookmark-gadget.html'>Animated Social Gadget</a> - <a href='http://tricksblogspot.blogspot.com'>Blogger And Wordpress Tips</a></small>
<!-- End Shareaholic stylish Bookmarks script -->
------------------------------------------------------------------------------------------------------------------------------
Step 4. Save Your Template.
Enjoy!










I was very pleased to find this site.I wanted to thank you for this great read!! I definitely enjoying every little bit of it.
ReplyDeletewebsite design
Hi,
ReplyDeleteGreat blog, very helpful!
I followed your instructions and I have the bookmark buttons at the bottom of my blog, however they are inactive… How do I sync them to my own social networking sites?
Thanks!