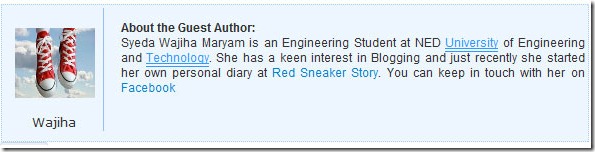
This will encourage more and more people to write quality articles for you. We are very selective in accepting tutorials written by our readers but once the tutorial qualifies we publish their post in the best manner possible. See the example below

To create this type of attractive box for your guest authors you would need to play with some delicious CSS and HTML . So then Lets jump straight to the main part!
How To Create a Customized Author Info Box?
- Go To Blogger > Design > Edit HTML
- Back up your template
- Search for ]]></b:skin>
- Just above it paste the code below,
/*----------Guest Poster --------*/
.mbt-gp img {
margin:0;
border:0;
}
.mbt-gp-about {
font-size:12px;
margin:0 auto;
padding:3px;
width:580px;
background:#edf6ff;
border:#9ecfff dotted 1px;
min-height:130px;
}
.mbt-gp {
padding-top:10px;
margin:0;
font-size:12px;
float:left;
width:17%;
text-align:center;
border-right:#93C0F9 solid 1px;
}
.mbt-gp-text {
float:right;
width: 80%;
padding:5px;
text-align:left;
font:12px arial,sans-serif;
text-align:justify;
margin:0;
padding:0;
}
5. Save your template and jump to the next part of the tutorial.
How To Add The Author Info Box Below Guest Post?
Now whenever you publish a Guest post at your blog, simply switch to the Edit HTML Mode of yourBlogger Editor. And drag to the bottom of the HTML codes and just at the end add the code below,
<div class="mbt-gp"><img src="GUEST-AUTHOR-IMAGE-LINK" width="80" height="70" /> GUEST-AUTHOR-NAME </div>
<div class="mbt-gp-text">
<p><strong>About the Guest Author:</strong>
<br />ADD-DESCRIPTION-ABOUT-AUTHOR-INFO-HERE </p>
</div>
</div> See the screenshot below to know better where to add the code,

Make sure you replace the bolded text with proper details. The image size would fit perfectly if it is 200px by 125px.
You will have to add just the second code for every guest post that you publish. Once you understand on how to do it then doing it again and again would become more like a fun. I just hope you find it useful and worth trying.










No comments :
Post a Comment