In this article, we will see how to
set the initial view of your blog to display some text and a thumbnail is generated automatically from the contents of each of your post.
Having an initial view of the optimum blog can help improve the loading speed of blog, positioning, and in this case, provide more direct content to your readers what affects the average time of each visit.
What is the purpose?
The goal is to apply on your blog the same configuration as I have in iniciaBlog.com. If you notice, I show my last ten post, offering a small paragraph and a thumbnail of it. This aspect led him trying for some time and am very satisfied. Many people have asked me about this so it's time to explain how.
Blogger Basic Settings to summarize the inputs
How to cut the post to show only a paragraph?
insert line break in Blogger
View full post on numerous initial view can be (is) crazy. It will be a very long view and compel the user to travel far to see the oldest post. Blog Your foot will be very low and is unsightly. To counter this, we must include in the post what is called a line break. The text that is above this jump will be displayed in your initial view, to read the rest, go into the post. To insert a line break, do the following:

Edit the last of your tickets
Identifies the point where you want to insert the line balance. (I do it after my first paragraph and before the image that accompanies each post)
Moves the mouse cursor in the right place in the text where you will place the cut
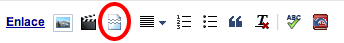
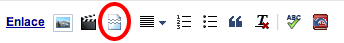
Click the Insert button newline (has an icon like a paper match)
Save or publish your post with this jump
View your blog to see the effect.
Note: If you choose the wrong place "cut", just indicate other position the cursor and press the same button. If you want to take the jump, stand in the paragraph below and hit the back button to remove it.
You must repeat this process with your previous post or at least the last ten (keep reading).
How to adjust the amount of post shown on the home page?
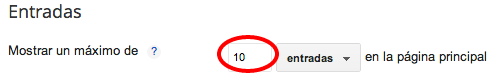
number of entries in blogger
The home page can be displayed from a post until you want. The problem is that they have few forcing your reader to advance in your publications by clicking above. The problem with having many (if you put full) is that your initial view can be infinite and will affect the loading speed of your blog. For your reference, in my case show the 10 latest publications. Follow these steps to adjust the amount of post to display on your blog:

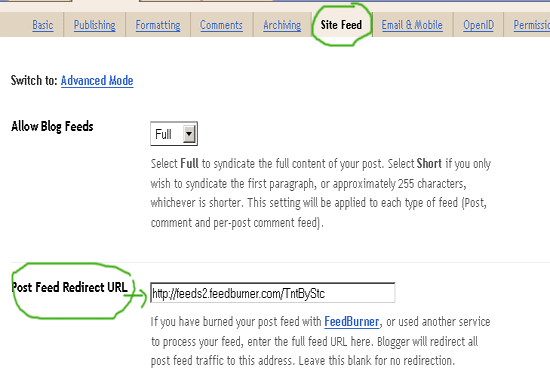
Go to the Settings tab
Click Entries and Comments
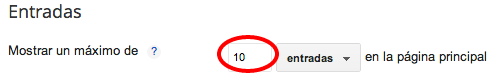
Indicates the number of entries you want to display on the first of the boxes
Tap Save
View your blog to see the effect
Configure the link text "Read More"
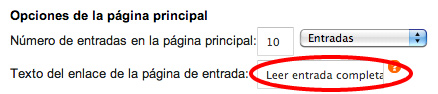
customize text link read more
You control what part of your post text and how much you let on in your entries initial view. Now let's customize the link "Read more" in its own language. To do this follow these steps:

Go to the Design tab
Click Edit in
the Blog posts area
In the
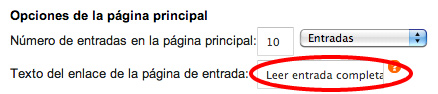
Link text box, indicate what you want. I I have: Read full entry »
Tap Save
This is free and your taste, the fact is that the greater the more importance you give sentence and that's good. Other examples I've seen "Click to continue reading" or "View Full Article".
Note that within this same section you can configure the amount of post you'll see on your initial view.
So far we've already taken a first step that maybe that's enough for your blog. Show the thumbnail is optional and I leave it to your discretion.
Show a thumbnail automatically
In order to display a thumbnail automatically from photos / video embedded in your post, we'll have to customize the
HTML template to incorporate the necessary code and then apply a
CSS style using the
Blogger template designer. To do this follow these steps.
Add the HTML to display thumbnail:
- Go to the Template tab
- Click the Create button backup / restore
- Create a backup of your current template
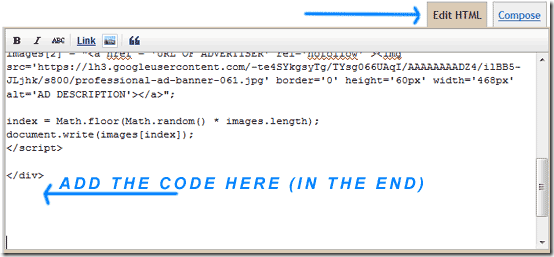
- Once you have the copy, click Edit HTML button
- Read the warning message and press Continue
- Click where it says gadgets template Explandir
- Use the key combination Ctrl F or Ctrl B (Mac ⌘ ⌘ F or B) to open the browser
- Search <data:post.body/> within your template. If you find the text in two positions within your template, let you know that we are talking about first of all.
- Copy the following code:
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:post.thumbnailUrl'>
<img class="postthumb" expr:src ="data:post.thumbnailUrl" expr:alt="data:post.title"/>
</b:if>
</b:if>
10. Paste it just before the line where we found <data:post.body/>
11.Save your template
Add a CSS style for the thumbnail:
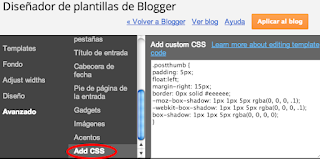
designer blogger templates

We only have one last step to terminate this tutorial. After inserting the
HTML code we will apply the CSS style to align the image, edges, etc.. To do this follow these steps:
1. Go to the Template tab
2.Click the
Customize button to open the template editor
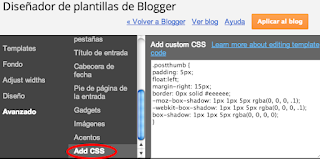
3.Click Advanced (on left panel)
4.Click add CSS to add a CSS style
5.Copy the following code:
. postthumb {padding: 5px; float: left; border: 1px solid # eeeeee;-moz-box-shadow: 1px 1px 5px rgba (0, 0, 0, 1),-webkit-box-shadow: 1px 1px 5px rgba (0, 0, 0, 1), box-shadow: 1px 1px 5px rgba (0, 0, 0, 1);}
6.Go back to the editor and paste in the box you have in white (see this image
7.Click Apply to blog and ready!
Note: If you want to surround the image with a border, change where it says border: 0px ..... for border: 1px ...
If you want a shadow changes the last line for this one: box-shadow: 1px 1px 5px rgba (0, 0, 0, 1);
If all went well, you've finished this tutorial. You just set up your blog with an initial view that
includes the opening paragraph of each entry and a thumbnail automatically.
Did you know these settings Blogger? Have you already implemented this tutorial? Do you see it practical?
I would like to complete this article with your comment. Also if you consider it interesting to your friends and followers share used social buttons located at the foot of the article.